
SmartMirror jest urządzeniem, które pozwala na interakcję z różnymi usługami webowymi za pośrednictwem komend głosowych. Dodatkowo użytkownik może poruszać się po interfejsie aplikacji za pomocą prostych gestów dłoni.
Projekt ten jest przestarzały (deprecated) i obecnie kody źródłowe, które zostały w nim wykorzystane nie są już aktualne, ponieważ korzystają z niewspieranych już interfejsów API. Obecnie trwają pracę nad nową wersją tego projektu.
Cel projektu
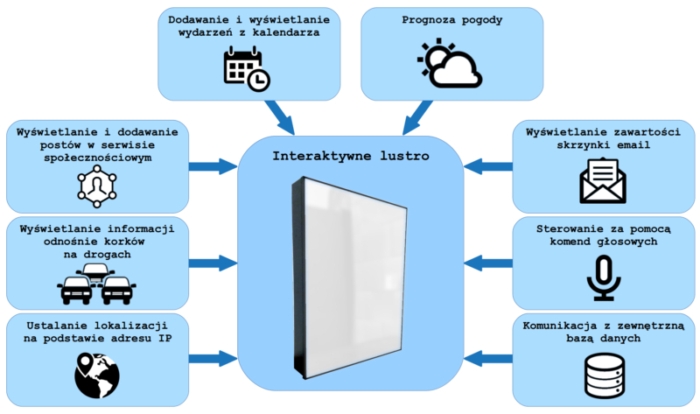
Głównym celem projektu było stworzenie urządzenia typu Internet Rzeczy (IoT) wykorzystującego asystenta głosowego oraz technologie webowe. Ostatecznie postanowiłem stworzyć inteligentne lustro, które będzie posiadało następujące funkcje:
- wyświetlanie prognozy pogody na najbliższe pięć dni,
- dodawanie i wyświetlanie wydarzeń z kalendarza,
- wyświetlanie zawartości skrzynki email,
- wyświetlanie i dodawanie postów w serwisie społecznościowym,
- wyświetlanie informacji odnośnie korków na drogach,
- ustalanie lokalizacji na podstawie adresu IP,
- sterowanie za pomocą komend głosowych,
- komunikacja z zewnętrzną baza danych czasu rzeczywistego,
- sterowanie za pomocą prostych gestów dłoni,
- wykrywanie obecności użytkownika,
- odtwarzanie dźwięku,
- prezentacja interfejsu graficznego użytkownika GUI,
- rejestracja dźwięku,
- pomiar temperatury powietrza,
- pomiar wilgotności otoczenia.
Proces tworzenia urządzenia został podzielony na dwa główne etapy. Pierwszy stanowił projekt oraz realizację części sprzętowej urządzenia, czyli stworzenie korpusu oraz podłączenie wszystkich elementów peryferyjnych wchodzących w skład całego systemu. Drugim etapem był proces tworzenia oprogramowania urządzenia.
Poniżej zamieściłem film przedstawiający finalną wersję urządzenia, która powstała w obrębie tego projektu.
Hardware
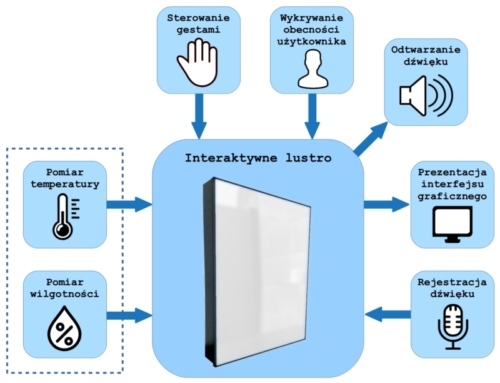
Przed przystąpienie do tworzenia urządzenia wykonałem schemat blokowy części sprzętowej urządzenia (ang. hardware).
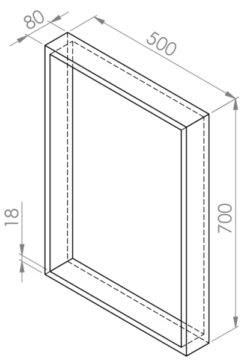
Następnie stworzyłem projekt korpusu urządzenia, który postanowiłem wykonać z czarnej płyty meblowej.
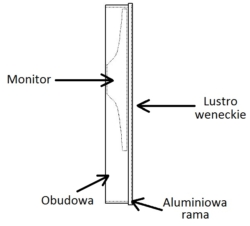
W kolejnym kroku połączyłem wszystkie komponenty w całość według poniższego projektu.
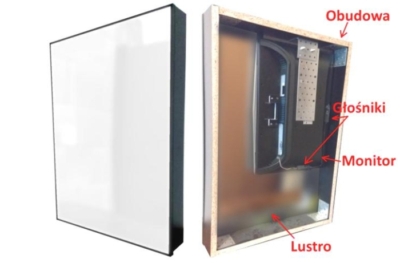
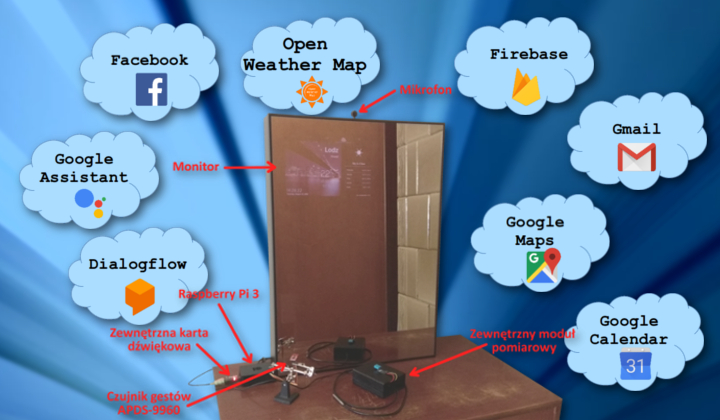
Finalnie korpus urządzenia prezentuje się następująco:
Po stworzeniu korpusu urządzenia przystąpiłem do wyboru komputera oraz poszczególnych elementów peryferyjnych:
| Nazwa komponentu | Funkcja |
|---|---|
| Raspberry Pi 3 model B | Główny komputer urządzenia |
| Monitor Fujitsu Siemens L19W-9 | Prezentacja interfejsu graficznego użytkownika |
| Konwerter sygnału HDMI do VGA | Wymagany do podłączenia monitora |
| Zewnętrzna karta dźwiękowa Media-Tech MT5101 | Wymagana do podłączenia mikrofonu za pomocą złącza minijack |
| Czujnika gestów APDS-9960 | Rozpoznawania prostych gestów dłoni |
| Czujnika ruchu PIR HC-SR501 | Wykrywanie obecności użytkownika |
Zewnętrzny moduł pomiarowy
W skład inteligentnego lustra wchodzi również zewnętrzny moduł pomiarowy, który służy do zdalnego pomiaru temperatury powietrza oraz względnej wilgotności otoczenia.
| Nazwa komponentu | Funkcja |
|---|---|
| Moduł ESP8266 NodeMCU | Główna jednostka obliczeniowa modułu |
| Czujnik temperatury DS18B20 | Pomiar temperatury |
| Czujnik wilgotności DHT11 | Pomiar wilgotności |
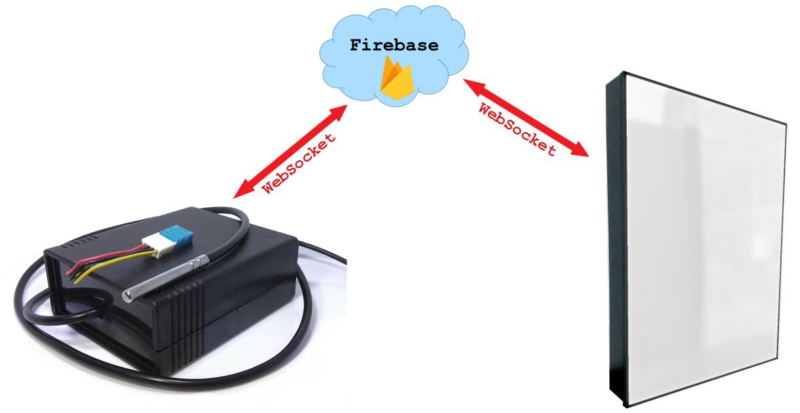
Moduł ten służy do zdalnego pomiaru temperatury powietrza oraz względnej wilgotności otoczenia. Odczytane dane są następnie przesyłane do zewnętrznej bazy czasu rzeczywistego Firebase typu NoSQL. Komunikacja z bazą danych odbywa się za pośrednictwem sieci Internet z wykorzystaniem protokołu WebSocket, co pozwala na wyświetlanie informacji w czasie rzeczywistym. Baza Firebase stanowi główne medium transmisyjne pomiędzy zewnętrznym modułem pomiarowym a inteligentnym lustrem.
Na koniec postanowiłem przedstawić poglądowy kosztorys urządzania.
| Komponent | Cena [zł] |
|---|---|
| Aluminiowa rama | 30,00 |
| Monitor Fujitsu Siemens L19W-9 | 70,00 |
| Konwerter sygnału HDMI do VGA | 26,00 |
| Płyty meblowe | 15,00 |
| Kątowniki i wkręty | 30,00 |
| Lustro weneckie | 150,00 |
| Zewnętrzna karta dźwiękowa Media-Tech MT5101 | 10,00 |
| Raspberry Pi 3 model B, obudowa, radiatory i zasilacz | 249,00 |
| Karta pamięci microSD 32GB | 74,00 |
| Czujnik gestów APDS-9960 | 58,90 |
| Przewód HDMI | 8,90 |
| Akcesoria elektroniczne | 10,00 |
| Moduł ESP8266 NodeMCU | 36,90 |
| Czujnik temperatury DS18B20 | 12,90 |
| Czujnik wilgotności DHT11 | 6,90 |
| Czujnik ruchu PIR HC-SR501 | 7,50 |
| Czarna obudowa plastikowa | 8,00 |
| Suma: | 804,00 |
Przybliżony koszt całego urządzenia wraz z zewnętrznym modułem pomiarowym wyniósł 804 zł.
Software
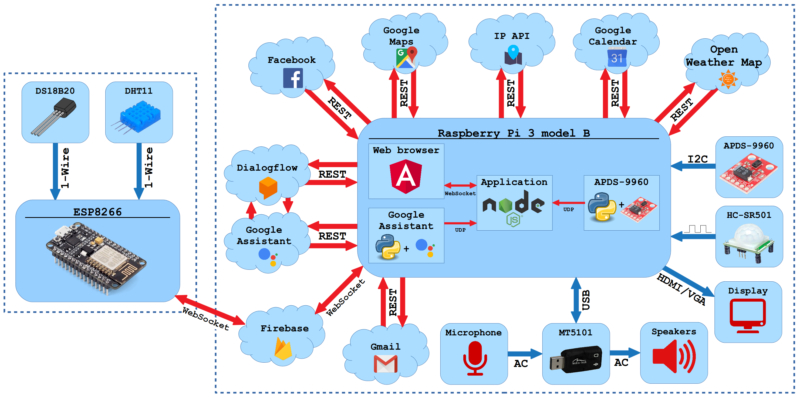
Po zrealizowaniu sprzętowej części urządzenia przystąpiłem do tworzenia oprogramowania (ang. software). Poniżej zamieściłem schemat blokowy poszczególnych modułów urządzenia.
W pierwszej kolejności dokonałem implementacji asystenta głosowego. Wybór padł na Google Assistant, który został połączony z usługą Dialogflow służącej do tworzenia konwersacji w języku naturalnym.
Użytkownik za pomocą komend głosowych może wykonywać następujące akcje:
- publikację postu - Facebook,
- dodawanie całodniowego wydarzania - kalendarz Google,
- dodawanie wydarzenia w konkretnym dniu - kalendarz Google,
- dodawanie wydarzenia w konkretnym dniu i godzinie - kalendarz Google,
- wyświetlanie następnego lub poprzedniego postu - Facebook,
- przełączanie pomiędzy kartami - interfejs graficzny aplikacji.
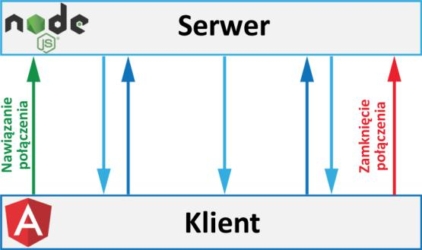
Aplikacja urządzenia została podzielona na dwa moduły - klient oraz serwer. Aplikacje klienta została napisana w języku TypeScript (JavaScript) z wykorzystaniem Angular 5. Aplikacja serwera została napisana w języku JavaScript i uruchomiona w środowisku Node.js. Komunikacja pomiędzy aplikacjami odbywa się za pomocą protokołu WebSocket.
Oprogramowanie urządzenia implementuje następujące funkcjonalności:
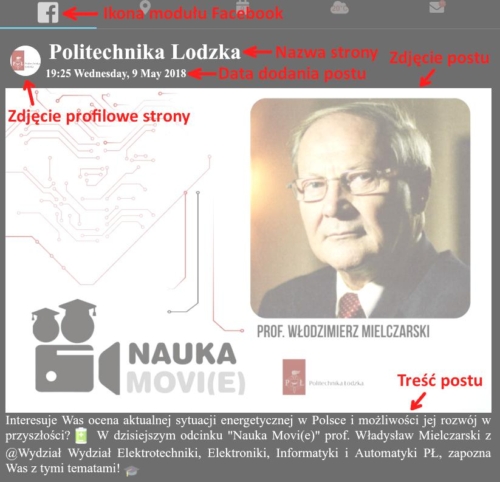
- dodawanie oraz wyświetlanie postów z serwisu społecznościowego Facebook,
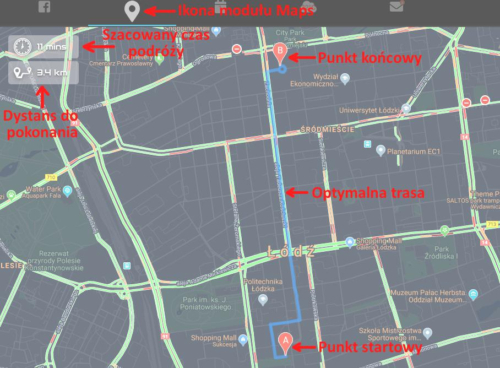
- wyświetlenie informacji o aktualnym natężeniu ruchu oraz wyznaczenie optymalnej trasy z punktu A do punktu B,
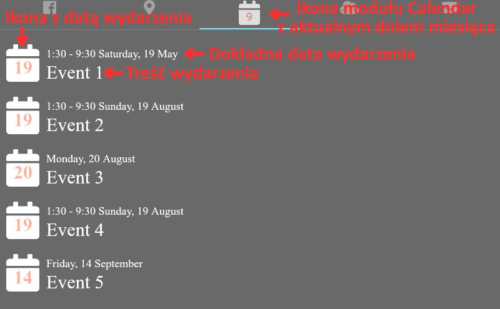
- dodawanie oraz wyświetlanie wydarzeń z kalendarza Google,
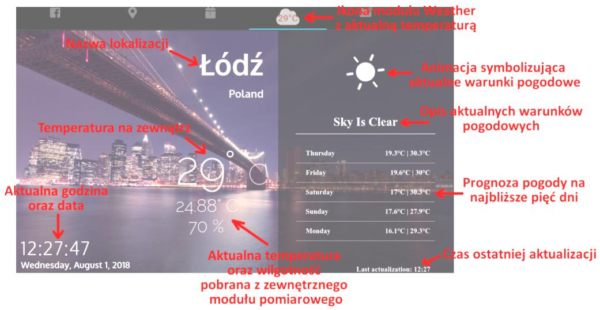
- prognoza pogody,
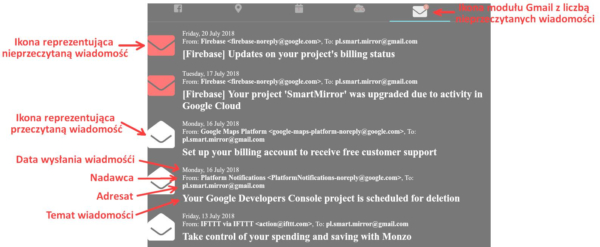
- wyświetlenie wiadomości ze skrzynki pocztowej Gmail.
W kolejnym etapie tworzenia oprogramowania stworzono interfejs graficzny aplikacji.
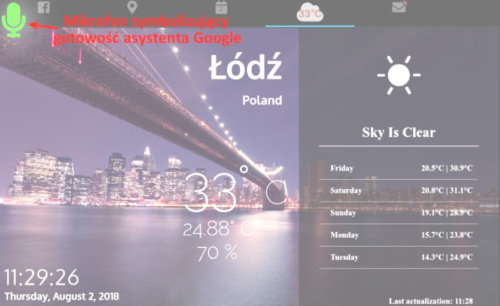
Graficzny interfejs użytkownika
Interfejs graficzny aplikacji bazuje na komponencie Tabs. Każda z kart stanowi oddzielny moduł na którym prezentowana jest w sposób graficzny zawartość pozyskana z zewnętrznego serwisu webowego.
Dodatkowo wyświetlana jest animacja pulsującego mikrofonu symbolizująca gotowość asystenta Google, co w praktyce oznacza, że użytkownik nie musi już aktywować asystenta za pomocą frazy "Hey Google" lub "Ok Google".
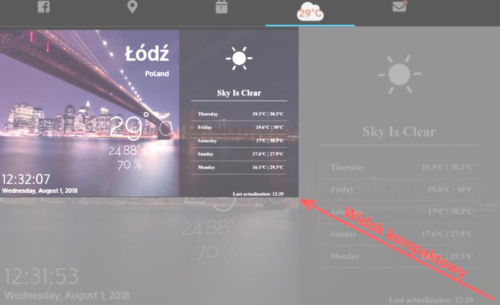
Zaimplementowano również tryb kompaktowy, który zmniejsza rozmiar prezentowanych kart.
Każdy z modułów implementuje dedykowany lub stworzony przez społeczność interfejs programistyczny (ang. API). Niektóre z modułów zostały napisane w języku Python i komunikują się z aplikacją serwera za pośrednictwem protokołu UDP. Poniżej zamieściłem schemat blokowy wszystkich komponentów wchodzących w skład całego systemy.
Urządzenie, które powstało w obrębie tego projektu stanowi bazę do dalszego rozwoju. Zastosowana konstrukcja modułowa pozwala na szybką rozbudowę istniejącego systemu bez konieczności ingerowania w pozostałe moduły.